Including External JS Libraries
Playworks Plugin transpiles your C# game code into JavaScript to run as a Playable ad. However, you may at times which to include code snippets or libraries which are already in JavaScript, for example a third-party library or platform support.
To enable this, we provide you with the ability to include third party JS libraries directly in Luna.
Add your external JS library
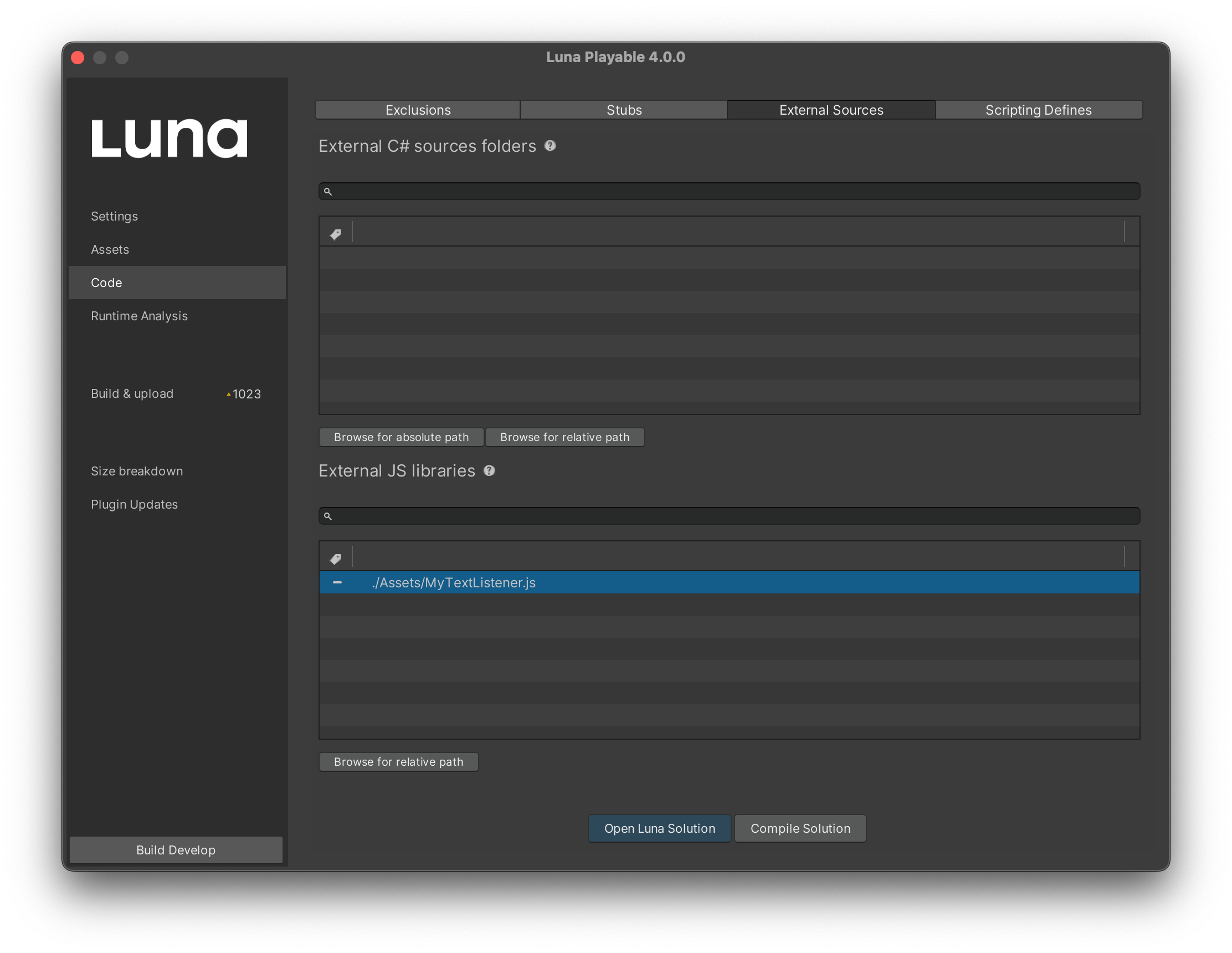
Navigate to the External Sources tab by clicking Code → External Sources in the Unity Playworks Plugin UI.

Choose the required JavaScript file.
Below is an example of an external library we have linked to Luna.
MyTextListener.js
pc.MyTextListener = function () {
this.stringProp = '';
this.enterKey = function (ctx) {
console.log(this.stringProp + ' ' + ctx);
};
};
You can add your source code folders as relative paths. To make it easier to identify missing folders/files, invalid paths are highlighted in red.
Path can be removed with a single click (the - icon).
Create a corresponding C# script
Once the library path has been chosen, to begin using elements from your library you will need to create a new C# script.
Inside your new C# script, one of the first things you will want to do is, make sure you add a bridge using directive. This is for use during Unity Playworks Plugin compilation and includes the selected JS library file that it correlates too, within this new C# file.
When using the bridge namespace, it is important you wrap this directive with a #if UNITY_LUNA pre-processor as bridge is not part of Unity and is only used for Unity Playworks Plugin compilation.
Inside the Plugin pre-processor you will also need to add the JS type name, e.g. [External][Name( "pc.MyTextListener" )]. After C# to JS conversion, this class will be linked to the library's type. Make sure that the JS type is globally visible (or define it with the full name).
MyTextListener.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// Bridge is available only in Unity Playworks Plugin compilation time, so wrap it in define.
#if UNITY_LUNA
using Bridge;
// It will be replaced in JavaScript with library code.
// Name is important to pass existing class in JS.
[External][Name( "pc.MyTextListener" )]
#endif
Inside this class you should then include every property and method which you need to use in C#, marking them as extern.
public class MyTextListener
{
// Names of all properties and methods will be renamed to lowerCamelCase.
public extern string StringProp { get; set; }
public extern string EnterKey(string ctx);
}
// Now this file is available to use in C# and can be used for binding with JS library.
Accessing the JS from C#
Once done you can access those variable methods from C#, such as the following example:
testSCR.cs
public class testSCR : MonoBehaviour
{
void Start()
{
var MyTextListener = new MyTextListener();
MyTextListener.StringProp = "Good";
MyTextListener.EnterKey( "Job");
}
}