Dev Environment
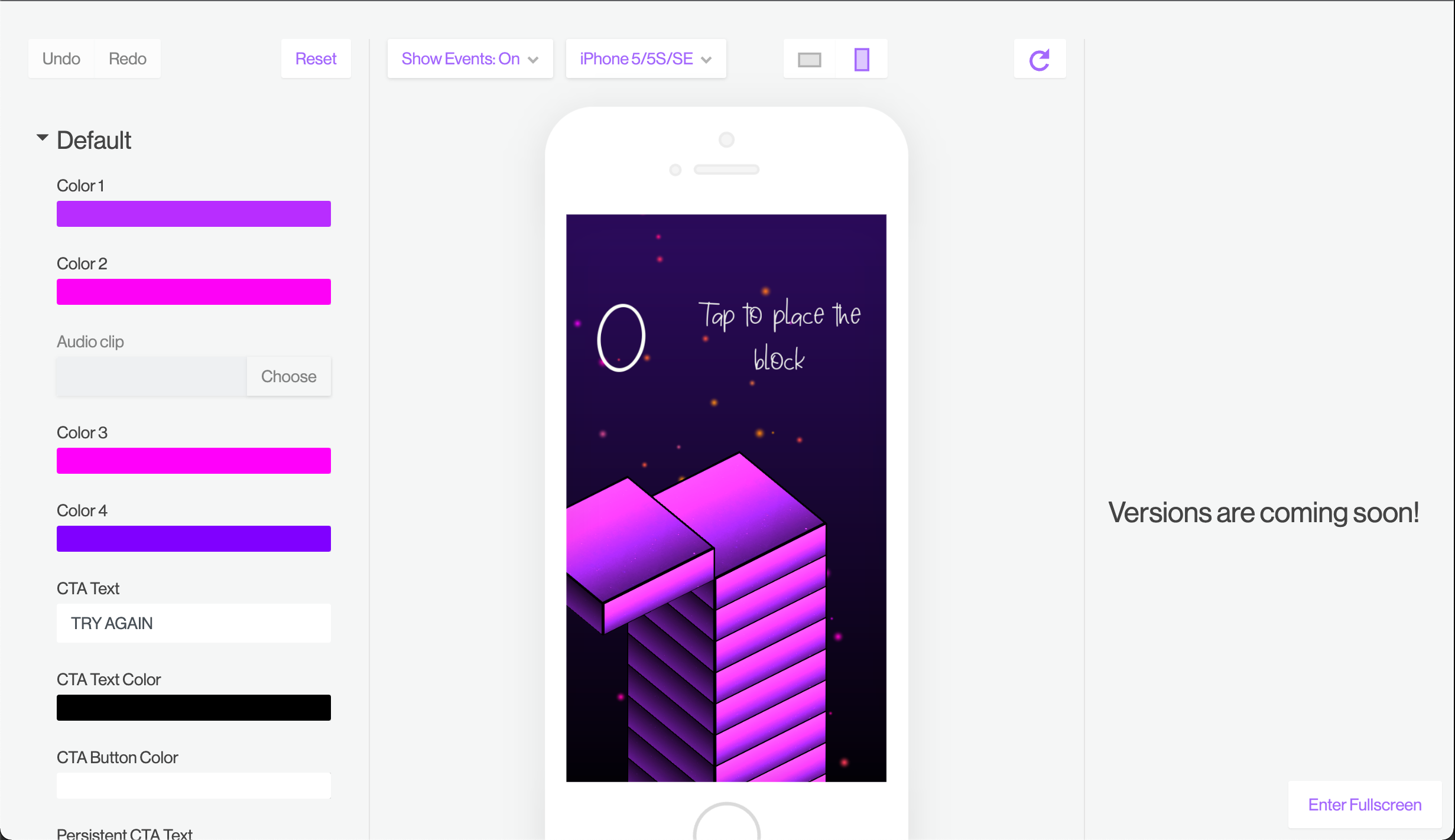
Designed to be used with develop builds, the Dev Environment is a browser environment that emulates the Creative Suite preview page locally. Developers can speed up debugging times, test all Creative Suite Fields, and verify all code paths for Runtime Analysis before uploading their projects to Creative Suite more easily.
Enabling and disabling the Dev Environment
The Dev Environment cannot be disabled but you can view an original page by appending /iframe.html to the end of the URL (for example: http://127.0.0.1:8000/ should be replaced with http://127.0.0.1:8000/iframe.html).
Differences between Dev Environment and Creative Suite preview
The Dev Environment currently supports a limited number of features compared to Creative Suite.
The following features are NOT currently supported by the Dev Environment:
- Creative versions
- Reordering and renaming fields
- Creating and renaming sections
- Uploading assets (such as fonts, images, video and audio)
while the following features are supported by the Dev Environment:
- Testing Creative Suite Fields to more easily check all code paths for Runtime Analysis.
- By reloading the page or reopening it, changes made to fields are preserved.
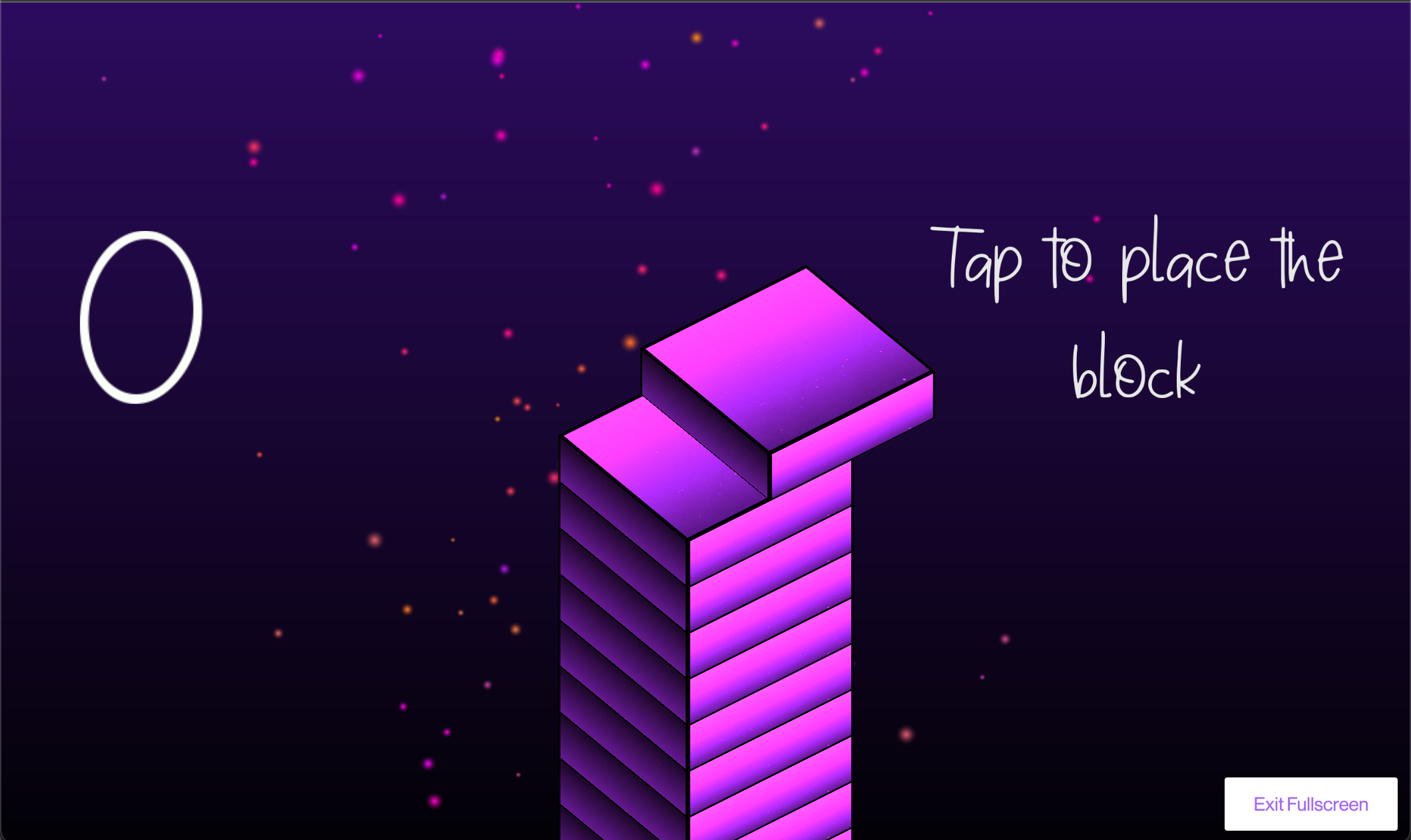
- An Enter / Exit Fullscreen button was added to the bottom-right corner, which hides / shows the Creative Suite interface.
- Creative Suite Interface
- Fullscreen


QR Code for Develop Builds
Make sure you are running the latest version of Playable Plugin to use this feature.
You can easily test a playable on multiple devices with the QR code provided when running a development build in the Dev Environment.
Click on the QR icon located on the top-right of the middle container:
and the QR code will pop up:
Make sure your device and your computer are connected to the same network.
Scan the QR code and you are now able to test your playable from another device!