Using the Command Line
Unity Playworks Plugin provides a set of Jake tasks which can be used to export your Unity project via the command line (terminal/console).
Using the command line provides greater flexibility and more verbose logs.
Using Command Line
Sign into the Plugin
To use the command line with the Playworks Plugin package you must be signed into the Unity Playworks Plugin in Unity.
Not doing so will produce a “Authentication failed” error when trying to run the Jake tasks.
Set the Playworks Plugin package as your working directory
After signing in you now need to set the package as your working directory.
Example:
$ cd Projects/LunaPackages/1.11.0
If the directory is set correctly, then listing the folder's contents using ls will look like this:
$ ls
config.json engine jake pipeline scripts tools
Set your project path
Now you need to set the project path for your current Unity project. The command differs slightly for Mac and Windows OS.
Mac:
$ export PROJECT_PATH=/d/Projects/Studio.Game
Windows:
> set PROJECT_PATH=C:/Projects/Studio.Game
Using Jake tasks to create a Develop build
Once your path is set, you will be able to us Jake tasks to execute the equivalent exporting stages from the Playworks Plugin Unity UI.
Mac:
$ ./jake project:build
Windows:
> tools\node\win64\node.exe pipeline\node_modules\jake\bin\cli.js -f pipeline\Jakefile.js project:build
This will begin building a develop build of the project using the settings you have chosen in the Playworks Plugin Unity UI. Once complete, you can run this in the browser as normal.
Using Jake tasks to create a Unity Playworks build
You can also create a Unity Playworks build using Jake tasks, which will compile all the relevant assets and code into a Unity Playworks archive.
Mac:
$ ./jake project:build TARGET_PLATFORM=playground
Windows:
> tools\node\win64\node.exe pipeline\node_modules\jake\bin\cli.js -f pipeline\Jakefile.js project:build TARGET_PLATFORM=playground
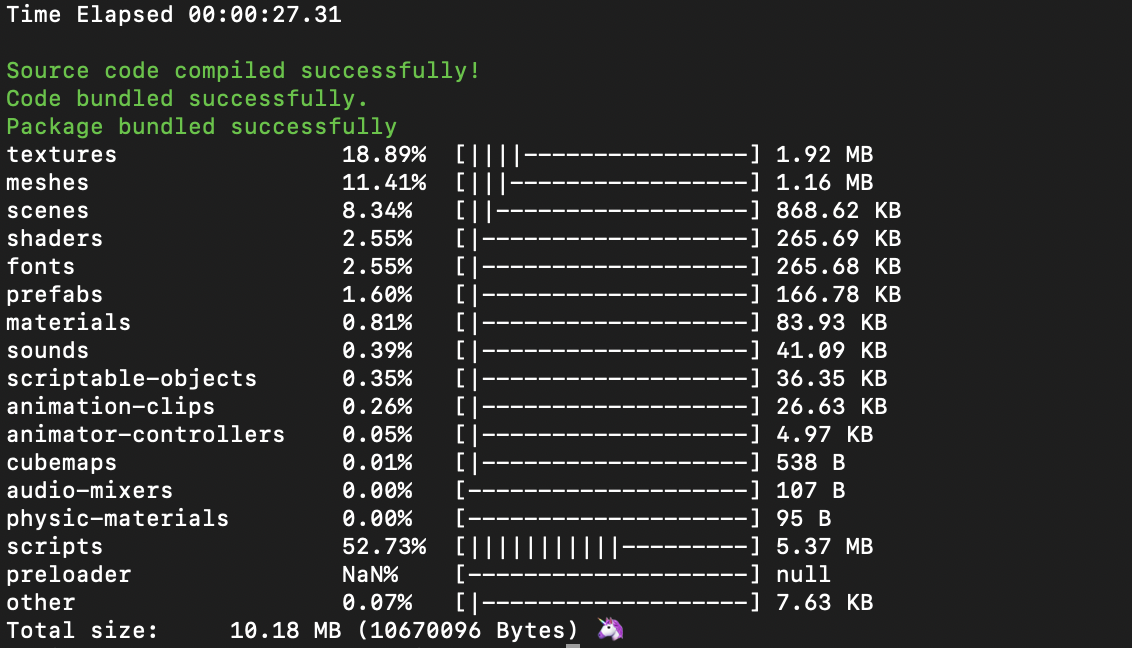
Creating a Size Breakdown report
You can also generate a size breakdown of your Unity Playworks Plugin builds by using add-ons in your Jake tasks.
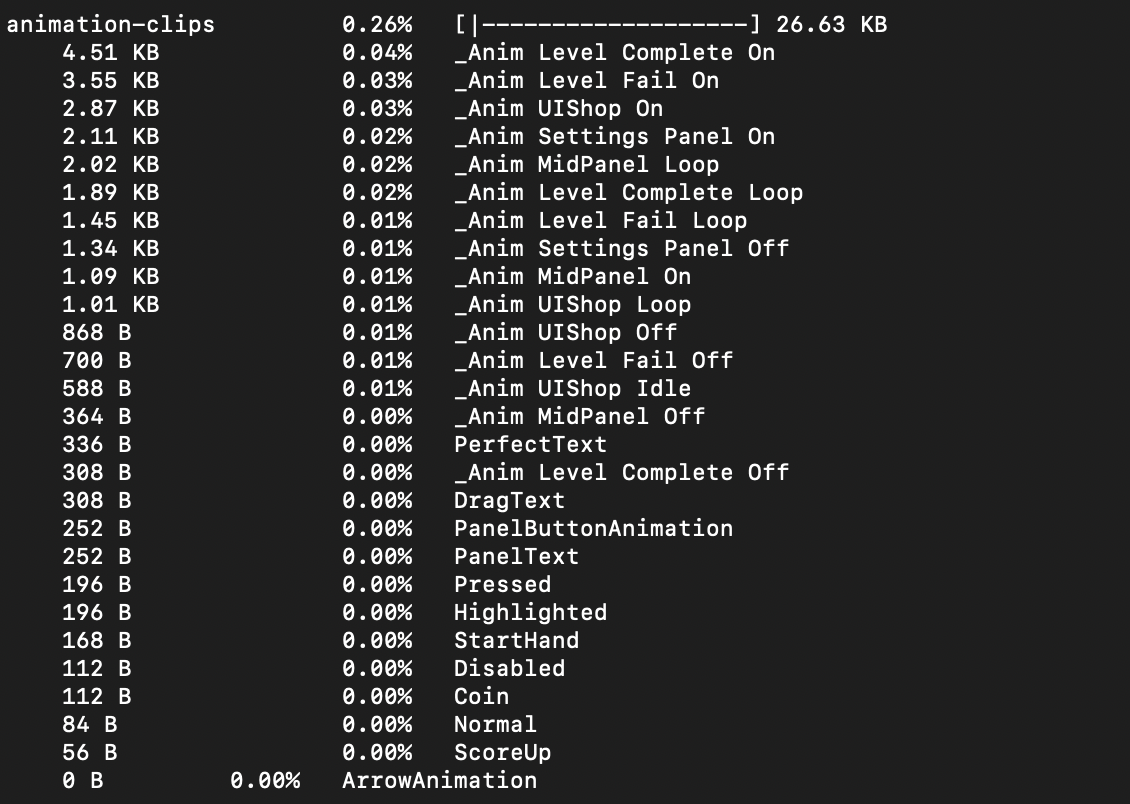
Including STATS in the build command will add a size breakdown of the compiled assets. You may use the STATS options, 1 and 2, to display a less and more detailed report respectively.
Mac:
$ ./jake project:build STATS=1
Windows:
> tools\node\win64\node.exe pipeline\node_modules\jake\bin\cli.js -f pipeline\Jakefile.js project:build STATS=1
STATS=1 : A shortened report.

STATS=2 : Full report

The Process Sequence
You also have more discrete control over which part of the Plugin export process you run. For example, if you make a change to your user code but not to your assets, you can start from the code:bundle command (code conversion).
When you run project:build, you are effectively executing the following commands in order:
./jake unity:export- Exports all assets from Unity project./jake assets:bundle- Compiles and compresses assets./jake code:bundle- Bridge engine compiles code from C# to JS./jake package:bundle- Bundles into HTML package
As stated, All the above comments can be replaced by ./jake project:build.
More commands
In addition, Unity Playworks Plugin provides also other commands that could help you with the development of your project.
./jake project:deploy
Use this command to run the full project build. You can also use it to upload the build directly into Unity Playworks by using different parameters.
./jake project:deploy USER_EMAIL=your.email@domain.com USER_TOKEN=%yourToken% TARGET_PLATFORM=playground
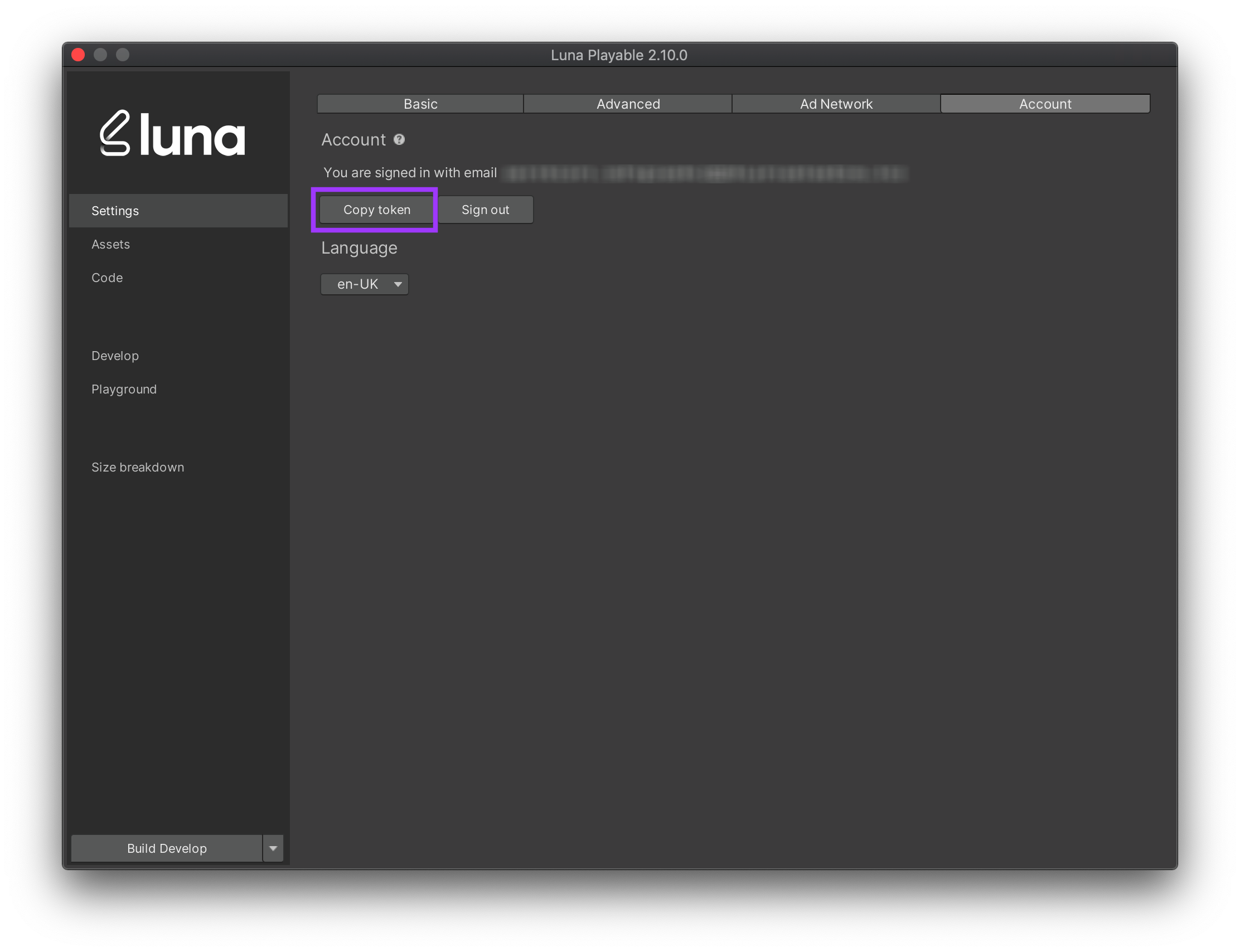
Your user token can be found under Settings → Account, then click on the Copy token button. It will automatically save in your clipboard.

./jake project:re
Use this command to re-export the project without having to rebuild the code again.