Asset Size Breakdown
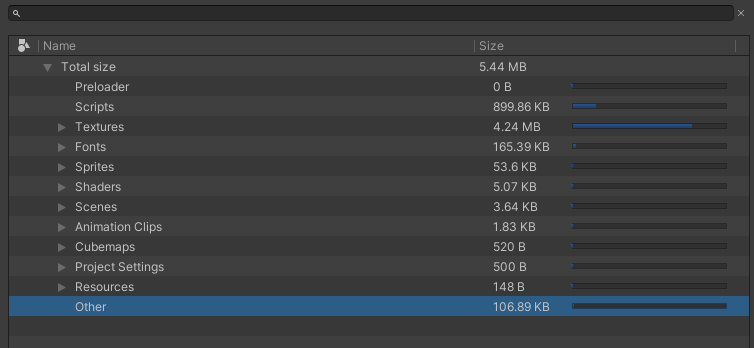
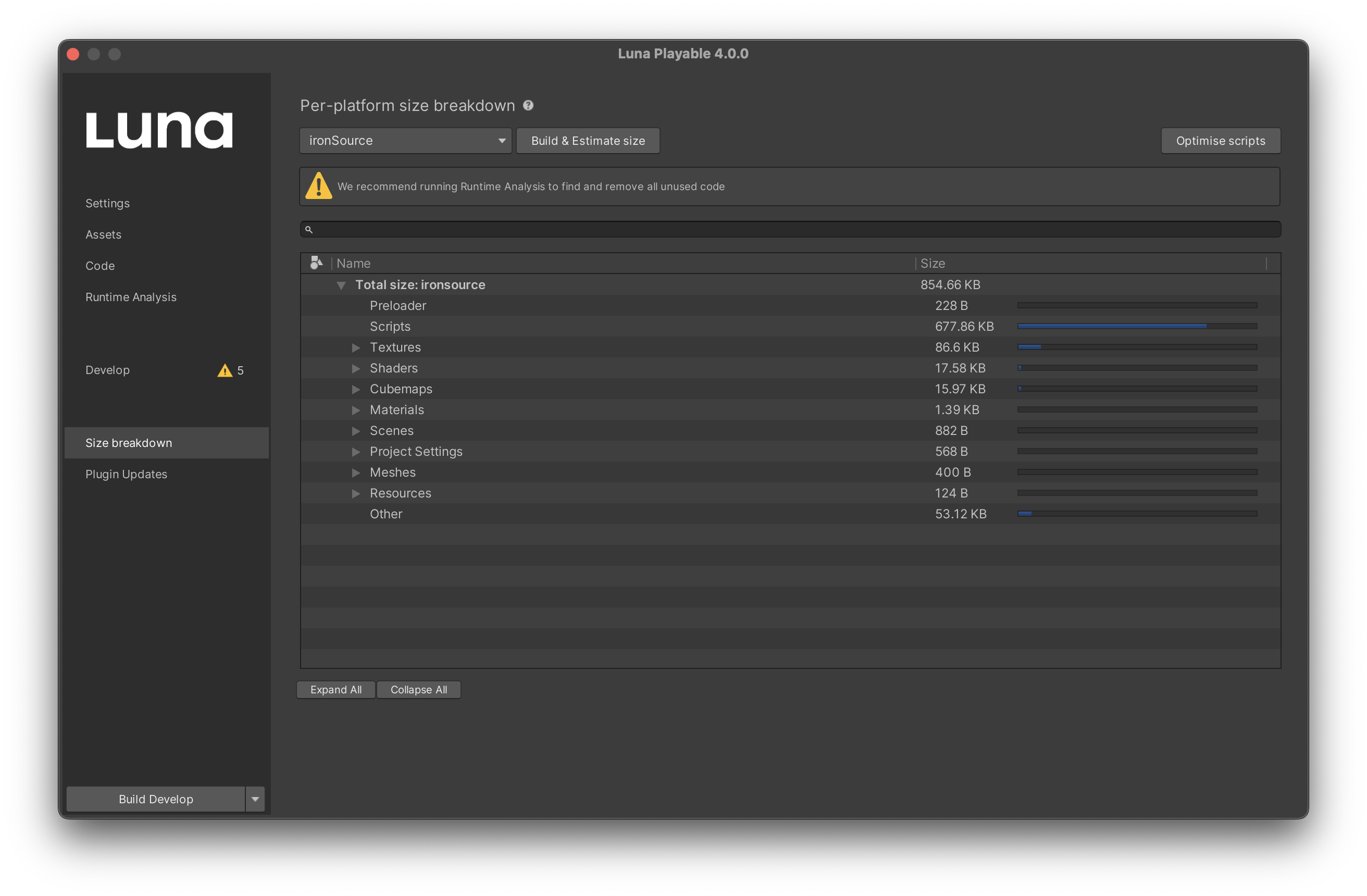
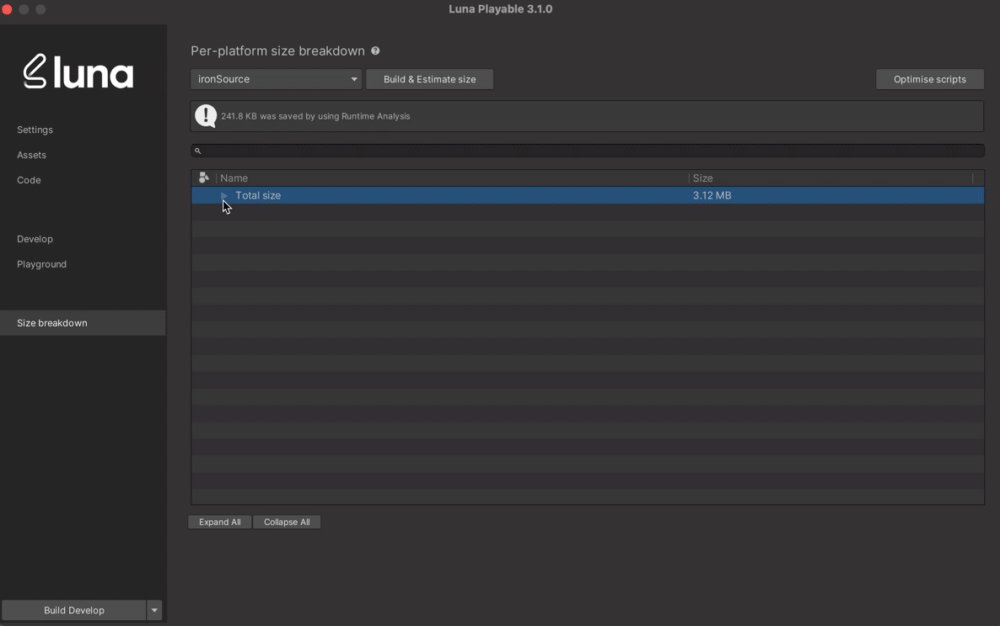
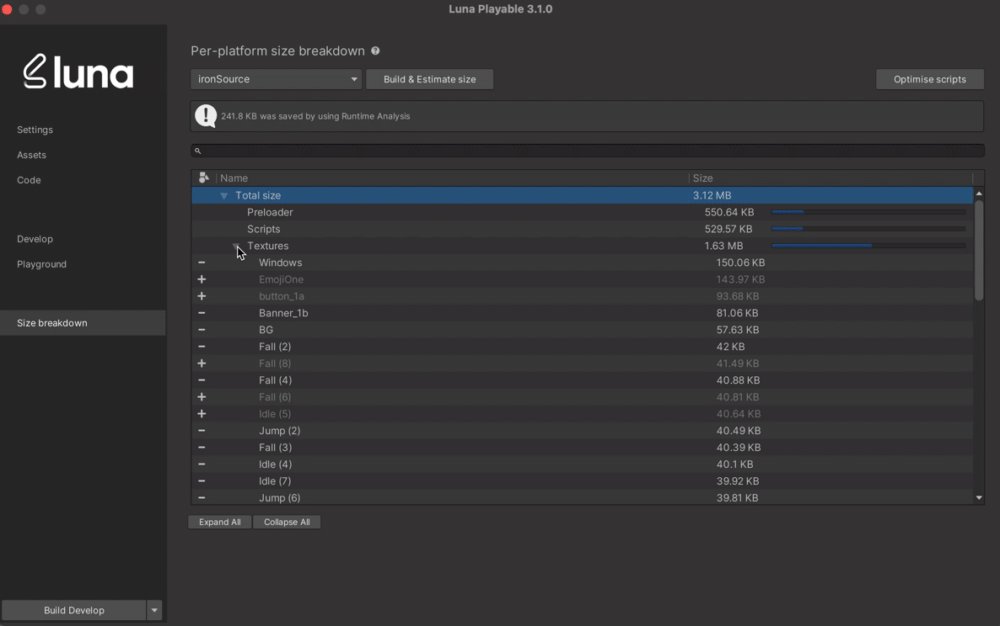
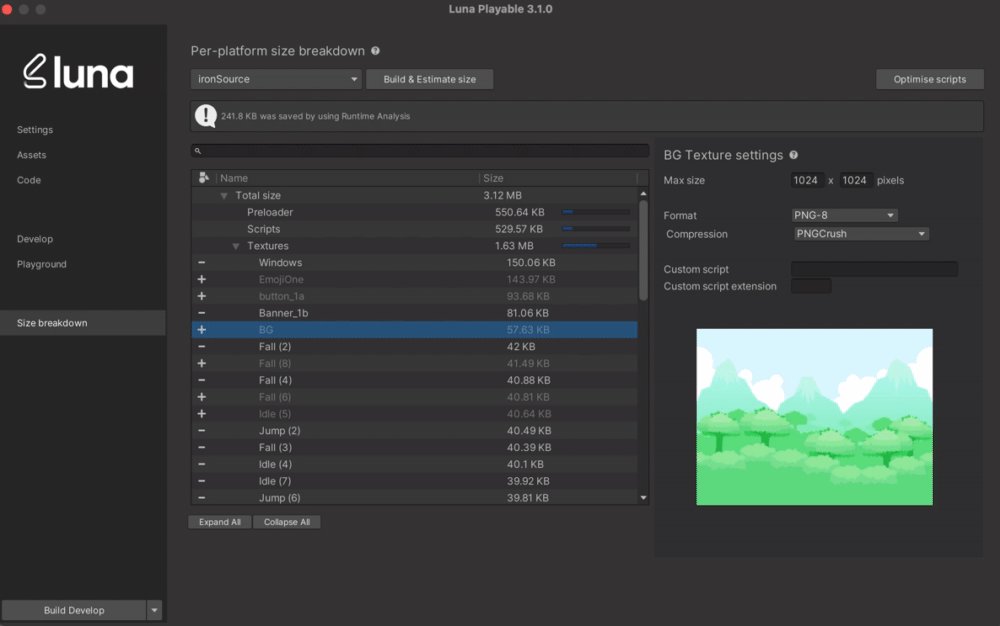
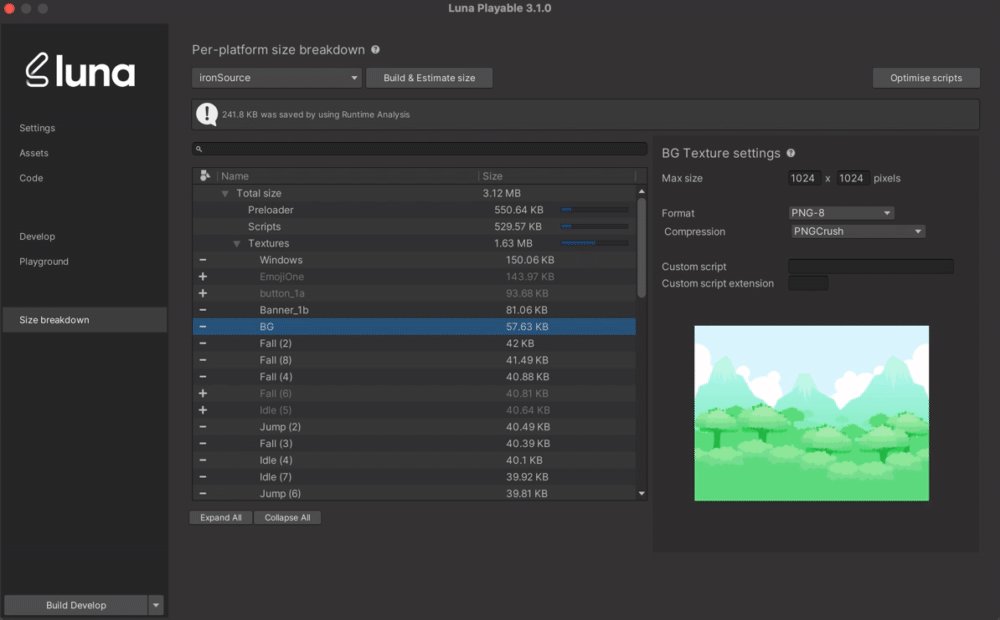
To get a detailed breakdown of what is taking up space in your Unity Playworks Plugin builds, navigate to Size breakdown tab on Plugin UI and hit "Build & Estimate size". After rebuilding your project, Unity Playworks Plugin will do provide you with a breakdown of each asset size presented grouped by asset type:

Each asset can take different size depending on the platform and its settings. For instance, some platforms require in-lining all assets into HTML, meaning everything binary (meshes, textures and so on) will undergo Base64 encoding, which affects the size. Another example is required JS code, which can be decompression routines, platform SDKs and so on.
Thus, it is strongly advised to use this tool rather than trying to decompose the build manually.
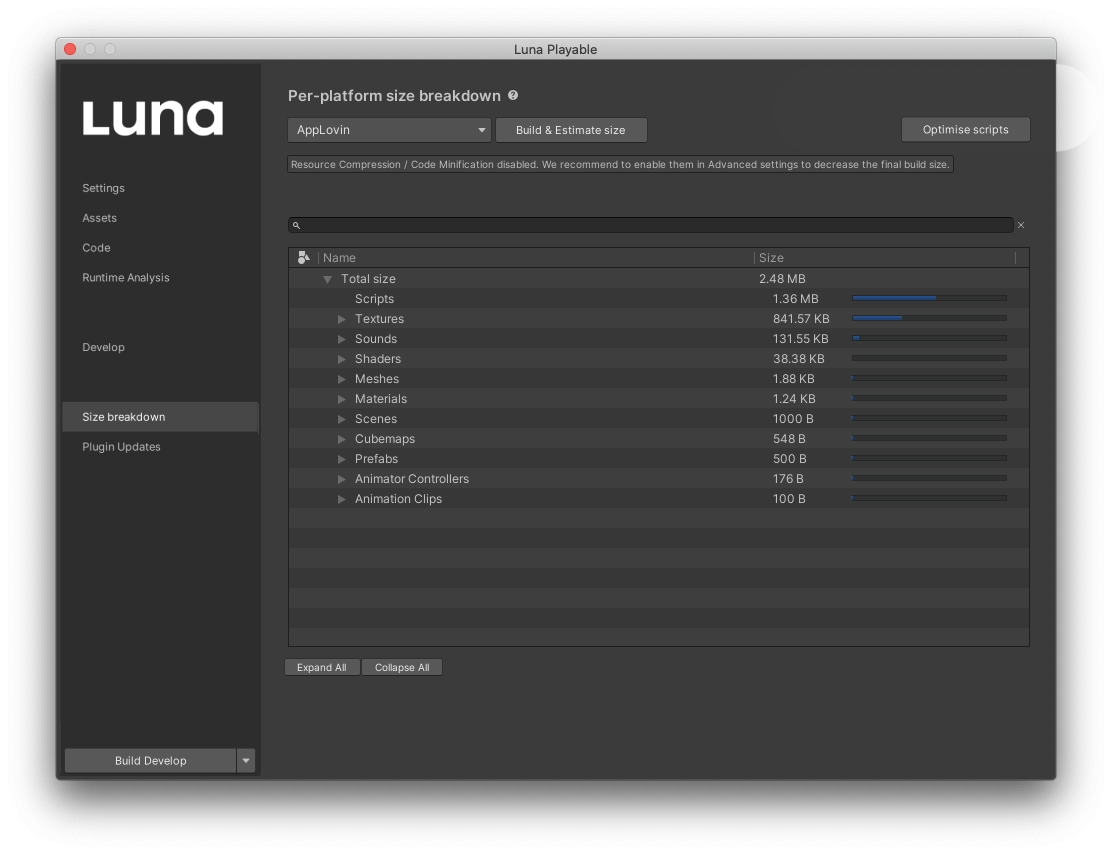
Playworks Plugin will also warn you if compression is disabled for the project as it is significantly increases build size:

There is one prominent use for builds without compression though: HTML5 games. The reason is that CDNs (and properly configured hosting servers) will automatically apply gzip or brotli compression to all the data transferred over the wire, meaning it is no longer needed to pre-compress the assets and scripts. None of the playable platforms, however, validate build sizes taking that into account, so it is advised to enable the compression for any Playable Ad to make it into file size limits.
Applying compression and code minification significantly increases build times. Thus, for quicker iterations in development mode it is perfectly fine to have those disabled.
Size breakdown precision
Unity Playworks Plugin attempts to estimate the size breakdown as precisely as possible, but it is always going to be off by a few percent. The reason is that the final builds combine resource groups into chunks of text and binary data and compresses those chunks. Obviously, 10 meshes combined and compressed as one big blob might take slightly less (or more) that the sum of their compressed versions.
The estimate is pretty accurate, though: it is never significantly off and can be trusted in all instances.
Within the size breakdown, you'll come across an Other category which comprises of necessary scripts and HTML code that must be incorporated into playable builds.
Next steps
As soon as you identified what takes space in your build, the next step would be to eliminate bits that are not needed completely. Although it's tempting to think that everything existing in the build actually makes sense, it is very easy to miss some assets, especially the ones residing in Resources folder somewhere, that are not in use by a playable and can be removed.
For the assets that get included via references from scenes or prefabs it might be sufficient to remove the links, which, in its turn will make them be skipped by build process. Assets residing in Resources folder are trickier: you might still need some files from Resources folder and that is when Luna's Asset excludes come in handy.
Learn how to eliminate specific assets from the build in Excluding Assets section of this manual.
Optimising individual assets
It might well be the case when all the assets listed are actually needed, but they still take too much space. In many cases this can be worked around by setting up specific asset export rules, often with little to no quality degradation.
Learn how to optimise specific assets in the build in Optimising Assets Overview section of this manual.
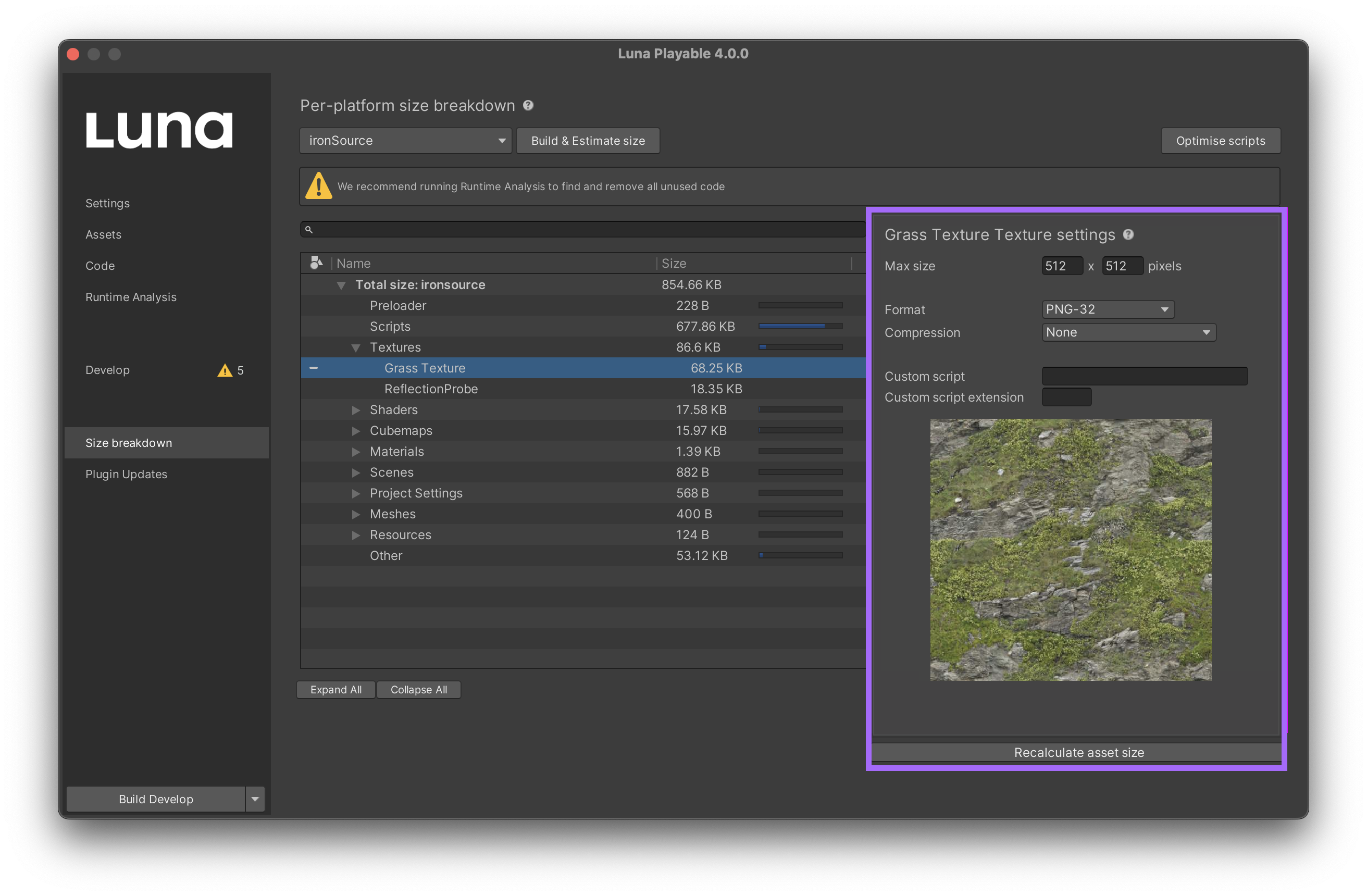
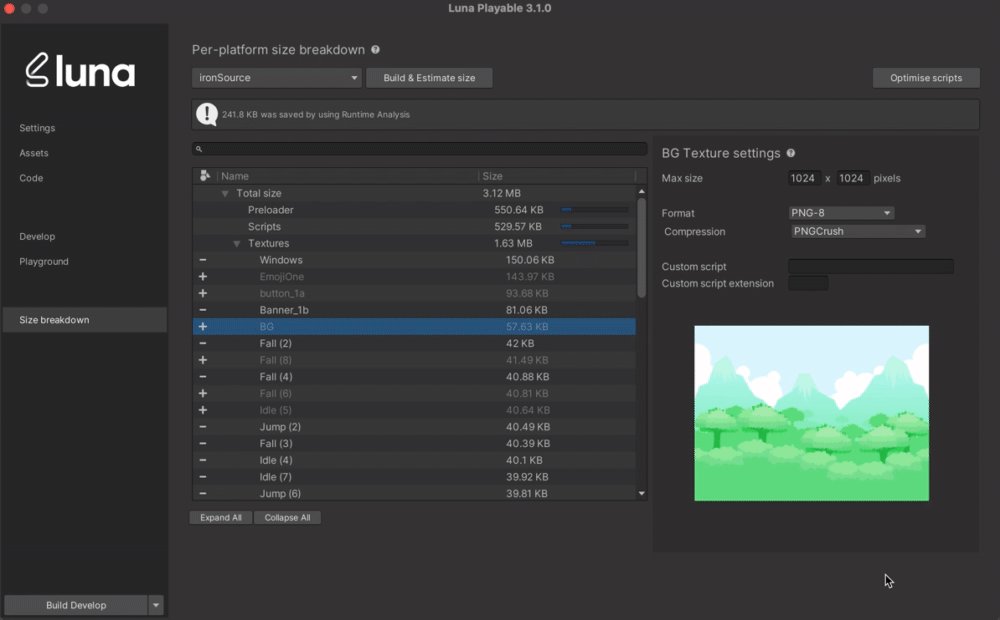
Preview Assets in Size Breakdown
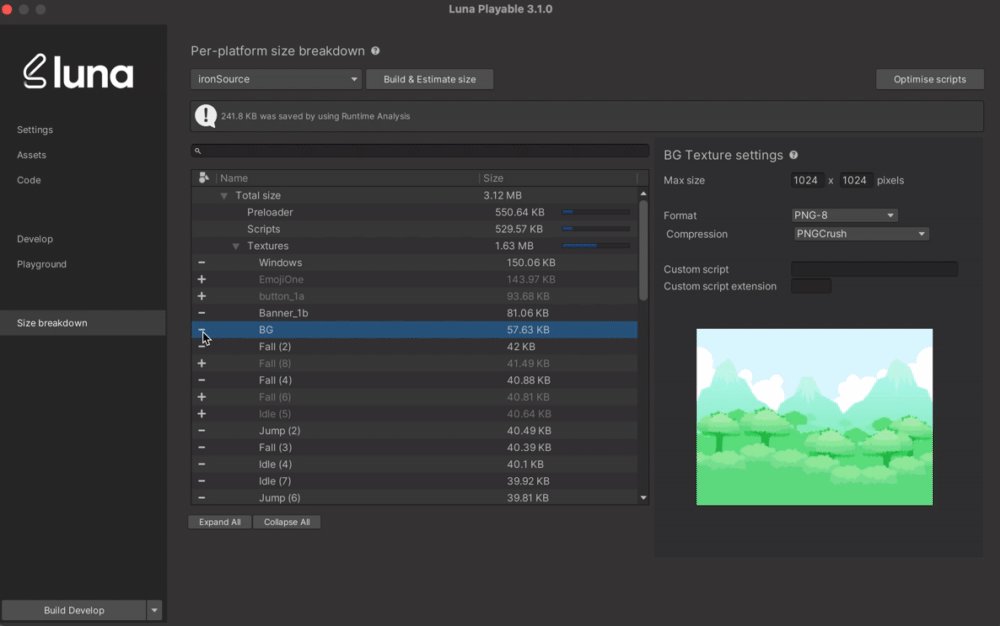
Since Playworks Plugin 3.0.0, assets can be previewed from the Size Breakdown tab.

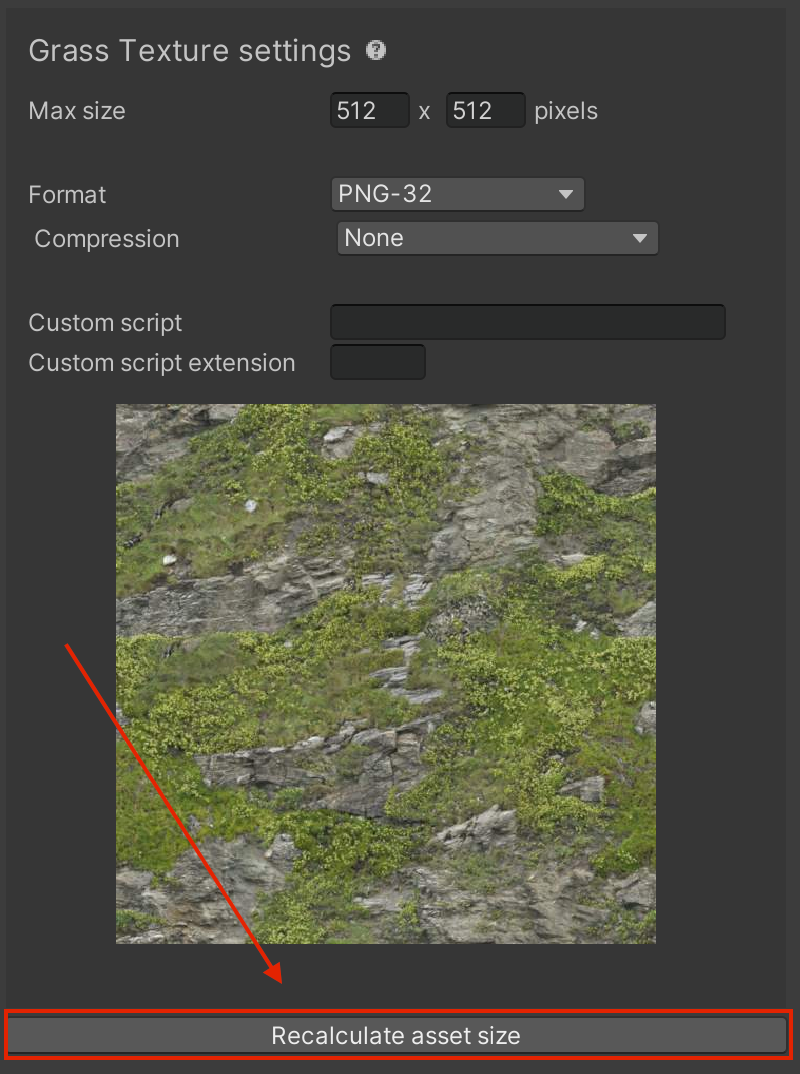
By selecting an asset from the Size Breakdown list, a preview window will appear on the right side. You can find a preview of the selected asset at the bottom of this window, while the editable settings can be found at the top, allowing developers to modify their assets also within the Size Breakdown tab.
Recalculate Asset Size
When an asset is selected in the Size Breakdown list, you can play with the editable settings and then recalculate the asset size with the new settings applied. Just clicking on the Recalculate Asset Size button (located underneath the preview of the asset) will update the current size.

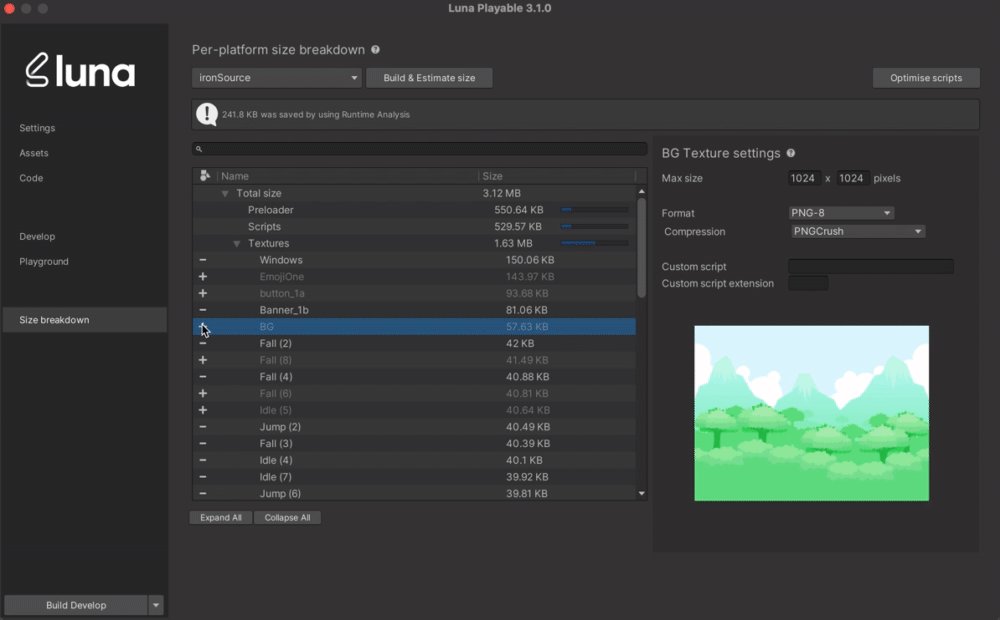
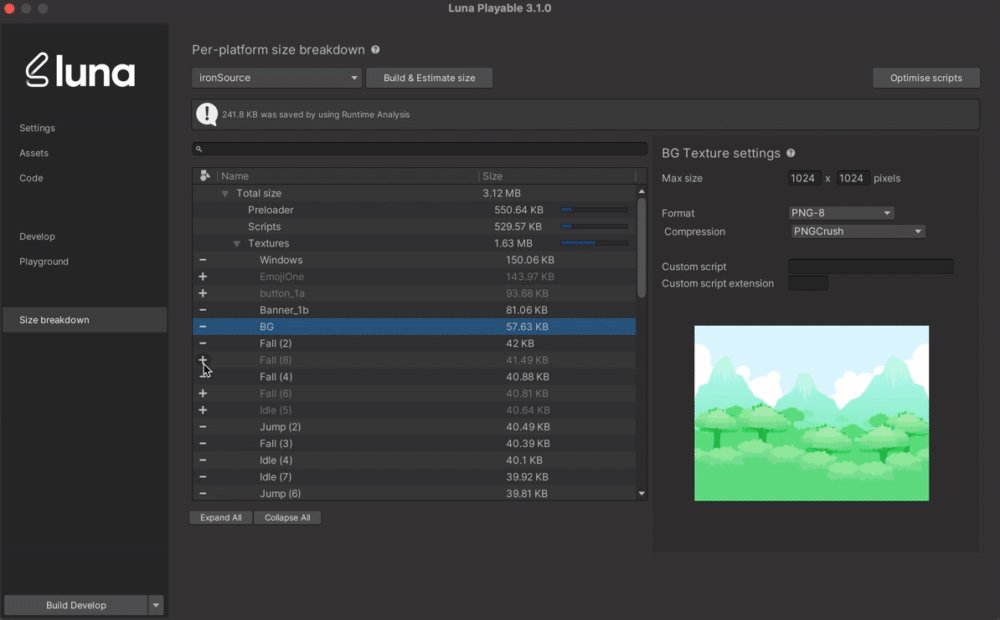
Including and Excluding assets from Size Breakdown
Individual assets can be included and excluded from a project build directly from the Size Breakdown tab.
Use the - button at the left of an asset to exclude it from the project.

Use the + button at the left of an asset to include it back into the project.

What is included in "Other"
The other section of the size breakdown does not include anything from your playable. It is consists of Playworks Plugin s's parts.